| Step1.ファイルの構成 | ■「吹き出し」の使い方講座■ |
まずは、この作例どおりに作ってみてください。
一度作れば、使い方がわかると思います。
|
←今回ここで説明する吹き出しの使い方の例 ここでは、左に表示されている例の作り方を、手順を追って説明します。 キャラクター |
|
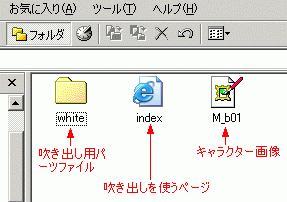
■準備 吹き出しを入れたいページのファイルを用意します。 今回は、「index.htm」というファイル名のファイルを用意しました。 (実際に使用するさいは、ファイル名は何でもかまいません。) パーツファイル群を用意します。 [ここ]から吹き出し用のパーツファイル群をダウンロードします。 この場合、白の吹き出しですのでwhiteフォルダを使用します。 フォルダの中身はいじらないように注意してください。 キャラクター用の画像ファイルを用意します。 [ここ]からキャラクターをダウンロードします。 |

\...┬ \white
| ├ ….png
| ├ …
| └ ….png
├ M_b01.png
└ index.htm
|
用意したファイルとフォルダを同じフォルダに置きます。 以下の3つが同じフォルダ内にあるよう置いてください。 whiteフォルダ index.htm M_b01.png |
Step1.ファイルの構成



