HTML
ここは、HTMLを使って作ってみたものを置いておく場所です。
Web Audio APIに挑戦してみた
Web Audio API サンプル
こんな感じのものを作っていきます。
- ブラウザで音を再生してみた (2019/01/18)
- ブラウザで音を作ってみた (2019/01/24)
- 音を可視化してみた (2019/02/01)
- howler.jsを使ってみた (2019/02/03)
- 音を可視化してみた2 (2020/02/11)
Chromeをご利用の方は、マイクを使ったサンプルを実行する場合は、アドレスがhttps://である必要があります。
とりあえず公開したいサンプル
とりあえず公開。解説は後日書きます。
Canvasに再挑戦してみた
- Canvas再入門 (2018/04/01)
- Canvasにローカル画像を表示 (2018/04/01)
- Canvasでフィルタを作る (2018/04/03)
- Canvasをファイルに保存 (2018/04/07)
- カラーマップ (2020/03/01)
このページにもリンクがありますが、昔canvasを使って画像加工をするツールを作ったことがあります。
時間が立ってすっかり忘れてしまったので、学び直しと資料整理をやっていこうかと思います。
MODXを導入してみた
- MODXを導入してみた (2014/10/05)
- MODXスニペット (2016/12/11)
- MODXを再導入した (2023/05/06)
CMSを導入しました。
スペニット作ったりしたのでその辺踏まえた話を少々。
MODXの導入を検討されている方のお役に立てれば何よりです。
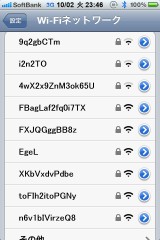
iPhone風Wi-Fi一覧 画像作成ツール
こちら>「Wi-Fi 画像作成」
簡単な操作で下のような画像を作ることができます。
LANの名前(デフォルトではランダムな文字列が入っています)は自分で入力することができます。

週末に思いついて土日で完成。月曜に機能追加と処理方法の見直し。作業時間は合計3日でした。
canvasもjQueryもBootstrapもまだまだ使いこなせてないので悪戦苦闘しましたが、それでもこの短期間。
こういうのが簡単にできるあたりHTML5はやっぱり凄いですね。
でもやっぱりIEでの画像保存が出来ません。orz
location.hrefにtoDataURLをぶち込んでるんですがエラー…。もっと調べなきゃ。
目が良くない人にしか見えない画像を作るツール
以前「目が悪い人にしか見えないロリ画像」と言うものが少し話題になったことがありました。
これ作れないかな?と思ってPictBearで手作業でやってみたところ作れてしまいました。
次に、ツール化できたらおもしろいかな?と思って1周間かけて作成。
しかし、これが完成した頃にはすでにものの見事にネタが風化していました。orz
この手のネタはスピードが大事なんですね。
canvas要素を知るところからスタートだったので時間かかってしまいました。こういうのは日頃の鍛錬が物を言いますね。
ということで、ここでは当時作成したツールを紹介してみます。
このツールを使うと、画像ファイルのドラッグドロップだけでこのような画像加工を行うことが出来ます。
右側の画像は目が悪い人には加工元の画像が見えるそうです。目が悪くない人は焦点をずらしたり、画面から離れたり、
モニタを斜めから覗きこむと見えたりもするそうです。
 |
→ → 変換 → → |
 |
HTML5で採用されたCANVAS要素を利用するとこのような画像加工がブラウザ上でできるようになります。
加工はブラウザ上だけで行われるので画像がどこかにアップロードされたりしません。ネットワークから外してても動作します。
作った画像は保存できます。
ツールはちら:「目が良くない人にしか見えない画像を作るツール」
新サイトデザイン
サイトデザインの見直しをやってみた時のもの。
結局ボツにしました。
動作確認用にサンプルまで作ったんですけどね。
- 新サイトデザイン (2014/03/01)