魔法陣モーション
魔方陣って?
税務申告書作成ソフトというネタは置いといて。
漫画やアニメ、ゲームなどで魔法を使うときに地面や空中に描く模様のことです。
大抵は六芒星がベースになってることが多いですね。
Wikipediaで調べると魔法円というそうで…、でも個人的にもアニメ的にも?魔法陣のほうが慣れ親しんだ呼称です。
やってみた
唐突にEasy3D…というかRokDeBone2ですが、カッコイイ魔法陣を書いてみたくなったのでやってみました。
カッコイイというのは、魔法陣の展開(出現)時の演出と待機時の演出です。
最近の魔法陣の流行として、待機時は常に模様や文字がぐるぐる円に沿って回転する、というのがはやりのようです。
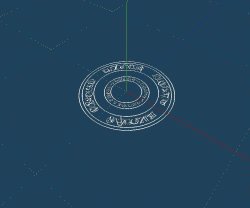
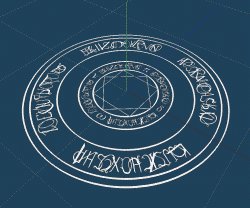
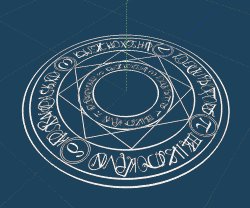
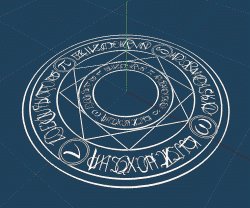
これではあまりに簡単なので、今回は魔法陣の展開アニメーションです。
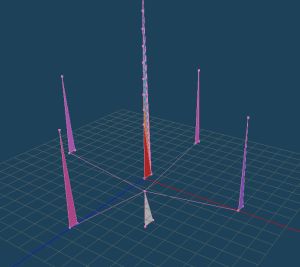
 >
>

完成品のサンプルデータはこのページの一番下においてるので眺めながら読むと良いかもしれません。
手順
とりあえず、参考資料を手に入れねばなりません。
ということで、こちらの講座を参考にしました。
https://www.nicovideo.jp/watch/sm1742050
http://hiro0252.blog110.fc2.com/blog-entry-19.html
データはこちら。
停滞前線異常無し!:http://www.jm-home.net/teizen/home.html
ここのミッドチルダ式魔法陣をダウンロードしてきました。
データはレイヤー分割していないpsd形式ファイルです。
素材の加工
お手軽にGIMP(ver.2.4.6)あたりで加工することにします。
- 色は白にしたいので、色を反転させて黒地に白の魔法陣にします。
- 講座に習って各パーツをレイヤーで分割します。
円と四角の部分は手作業で分割すると手間がかかる上に、仕上がりがきれいにならないので、元絵を下敷きに新規レイヤーを作って自分で描画します。
・領域選択ツールで円形や四角を作る。
・メインウィンドウの編集メニューから選択領域をストローク描画を選択。
・線幅などを指定してからストロークボタンを押す。
・選択した領域の境界線に線が描画されます。 - 2値化して、背景を透明にします。
2値化 … 色メニューの閾値で出来ます。
背景透明 … 色メニューの色を透明度にで出来ます。 - 各レイヤーをpng等の適当なファイルに出力します。
- 上下左右の小さい2重円は、トリミングして、円の中心=画像の中心となるような小さい画像ファイルで出力しておきます。
これで、画像サイズ900*900の画像ファイルが10個と、112*112ぐらいの画像ファイル1個が出来ます。
メタセコで作業
- 材質を作成して、次のように設定します。
マッピング方式:平面
模様:さっき作成した画像ファイルのうちのひとつ - 4角形でサイズ900*900の板ポリゴンを作ります。
元画像とちょうど同じ縦横比です。画像と同じサイズのほうが作業しやすいと思います。
さっき設定した画像がマッピングされた状態だと思います。向きがあってないのでめちゃくちゃかもしれません。 - コマンドのマッピングをクリックします。
平面を選んで適当に向きを合わせます。ある程度あわせたら詳細設定ボタンをクリックしてきりのいい数値を入力すると良いでしょう。
向きさえあえば、現物にフィットボタンでサイズは合うと思います。
これで1こパーツが完成です。 - 同じようにして、画像ファイルの数分だけ、オブジェクトと材質を作成します。
(この辺はある程度作ってからMQOファイルをテキストエディタで編集したほうが楽かもしれません。その辺はお好みで。) - 上下左右の小さい円の場所決めが困ると思います。
元画像を貼り付けたオブジェクトを1つ作っておいて、それを下敷きにして位置を微調整します。
画像のピクセル数から計算して移動しても良いでしょう。

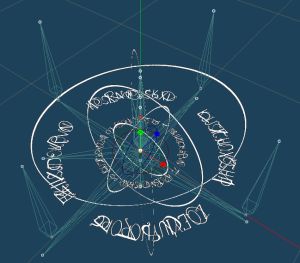
- モデルが出来たら、それぞれのモデルの中心にボーンを1個ずつ配置します。
原点(0,0,0)に10個のボーンと前後左右にそれぞれ1個、合計14個のボーンが出来ます。

- 前後左右のボーンは後々原点(0,0,0)を中心に回転させたりしますので、回転用のボーンをY軸上に作っておきます。
作ったボーンは前後左右のボーンの親となるようにつなげます。
こんな感じになります。

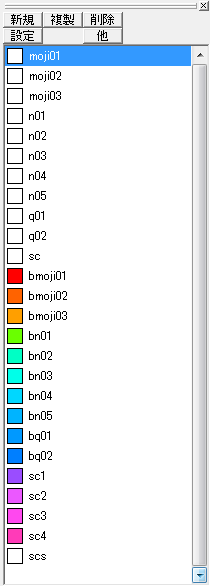
- ボーン名とオブジェクト名をリンクさせます。
MIKOTO方式を使うと後々が楽になります。こんな感じです。
左がオブジェクト一覧、右が材質一覧。たくさんあってめんどうなので、テキストエディタを併用して作業すると楽です。


これでメタセコイアでの作業は終了です。
RokDeBone2で作業
- RokDeBone2を起動して、次のように操作して先ほど作ったmqoファイルを読み込みます。
File → 形状ファイル読み込み → mqoファイルの読み込み - ボーンデータ形式は、「mikoto形式の、ポリゴンデータを含む。」を選択。倍率はお好み。
間接の曲げ方はそのままでok。
データがボーンと影響度設定済みの状態で読み込まれます。 - 消したりしたいパーツのスイッチ番号を設定します。
階層構造エディタのパートから、四角形の図形と、前後左右の小さい円、小さい円に囲まれた文字、を選び出してそれぞれ番号を与えます。
ここまで出来たらとりあえずsig形式で保存しておきます。 - あとは資料を参考に適当にモーションをつけます。
- モーションが出来たらmoaで保存しておきます。
完成です。
モーションのつけ方は、慣れです。
コツがあるとすればモーションをつけていく順番を意識しながら作業することぐらいでしょうか。
こういうモーションは今のRDB2は苦手ですね。
将来的にボーンごとのモーション管理と数値入力が可能になればこの辺の問題は解決しそうな気がします。

もし、オブジェクトが欠けてしまうようなら次の設定を確認してください。
メインウィンドウのメニューから面マテリアルを選択します。
- アルファ - 不透明度は 1.0 にする。
- 透過設定は「通常モード(透過、半透明にしない)」
「テクスチャーの設定画面へ」ボタンをクリックして出てくるダイアログの真ん中付近の「透過設定」です。
結論としては?
自分の技量不足も含め、問題がいくつか出てきました。
- 想像以上にモーション設定が大変でした。正直なところ、お手本と同じ動きになっていない部分もあります。
この辺は今後のバージョンでボーンごとにキーが設定できるようになりそうなので、それに期待したいところです。 - サンプルを見てもらうと分かるとおり、輪郭が出てきてしまい、黒縁になってしまっています。(2値化した意味がない。)原因と対策は今回保留です。
- 資料のように光ってる感じを出すため、元画像をぼかした画像を上から重ねようかとも思っていたのですが、オブジェクトの順番が頻繁に変わることからこれは不可能です。
Easy3Dでは、立体的に回転しながら展開する魔法陣は不向きなようで、魔法陣の展開方法は次のあたりが無難なようです。
・瞬時に表示する。
・ある程度の時間をかけて「透明→非透明」にして表示する。
・水平面内でテクスチャアニメーションなどを使って表示する。
・水平に拡大縮小する。
個人的には最後のやり方が、水面に波紋が広がる感じで好きです。
さて、今回はテクスチャアニメをメインにしようかと思ってたんですが、飽きてきました。すみません。orz
気が向いたらそのうちやるかもしれません。(と言って結局やらない気がしています。orz)
サンプル
作成したサンプルを公開しておきます。
こちらからダウンロードください。
サンプル:maho02.zipダウンロード
好きなだけ参考にしてやってください。