AviUtl簡単チュートリアル1
これを作る!
まずはお手本があったほうがいい。ということでこれをお手本にします。
艦隊これくしょん -艦これ- 先行PV第壱弾(02:06)
ロゴがくるくるまわるやつです。
いきなりここまでは大変なので、今回はこれを目指します。

素材の準備はありもので
まずは素材を入手しましょう。この2つをダウンロードしてきます。
ロゴ文字なし(ほぼトレス)(http://commons.nicovideo.jp/material/nc79551)
【艦これ】 艦隊これくしょん ロゴマーク 【トレース】(http://seiga.nicovideo.jp/seiga/im3703487)
少し加工してください。
「【艦これ】 艦隊これくしょん ロゴマーク 【トレース】」は「艦これ」の文字以外を消してください。
またサイズが大きすぎるので1/2に縮小してください。その際、透過色情報を残す必要があるので注意してください。
私はGIMPで縮小しました。
「ロゴ文字なし」は、まず右に18度回転します。
次に上部の船と下側のU字に並んだ葉っぱとでそれぞれ別々のファイルに保存します。
これで「艦これ」の文字、下側のU字に並んだ葉っぱ、上部の船3つのファイルが出来ました。それぞれファイル名を次のようにしましょう。
Logo01.png … 「艦これ」の文字
Logo02.png … U字に並んだ葉っぱ
Logo03.png … 上部の船
これら3つを重ねて読みこめば1個のロゴとして綺麗に重なるよう、位置調整も忘れないようにしてください。
書き忘れてましたが、全て次の条件に合わせて保存してください。
画像サイズ:1230x1230
ファイル形式:PNG(透過色付き)
画像を読み込もう
まずはプロジェクトを作りましょう。
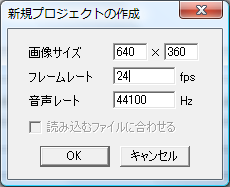
拡張編集ウィンドウを右クリックして[新規プロジェクトの作成]をクリック。
設定は、次のようにします。
画像サイズ:640x360
後はおこのみで設定して、OKをクリック。
プロジェクトが出来ました。
保存は、メインウィンドウの[ファイル] → [編集プロジェクトの保存/上書き]で行います。

Layer 1にLogo01.pngをドラッグ&ドロップして読み込んでください。
同様にLayer 2にLogo02.pngをLayer 3にLogo03.pngを読み込んでください。
読み込んだオブジェクト(青く表示されている)はドラッグして一番左に移動。0秒から表示されるようにします。
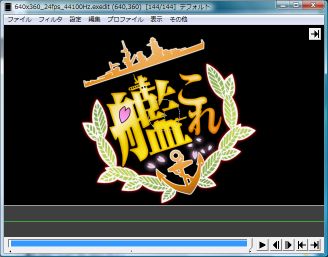
読み込んだ画像がメインウィンドウに表示されます。
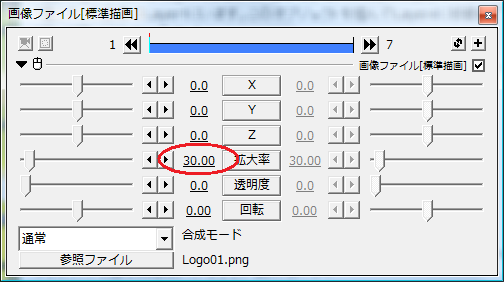
大きすぎるので拡大率を3つとも全て30にしましょう。
拡張編集ウィンドウに読み込んだ画像のオブジェクトをダブルクリック。
設定ダイアログが開きます。(最初から開いていた場合は閉じられるのでもう一度ダブルクリック)
真ん中あたりに「拡大率」があるので左側の「100.00」を「30」にします。
変更方法は色々あります。数字をマウスで掴んで左右に動かす。左にあるバーを動かす。三角のボタンを押す。
数字をクリックするとキーボードで値を直接入力でる。
今回は数字をキーボードで直接入力した方がいいでしょう。

レイヤーの順番
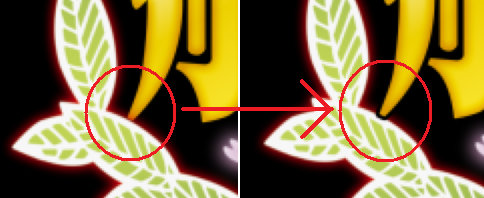
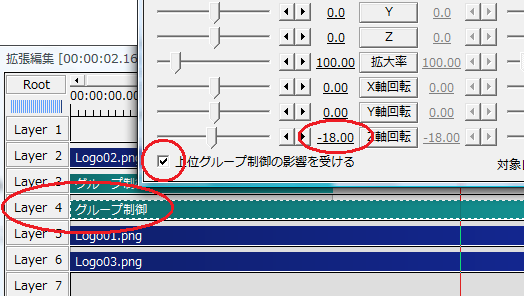
「Layer 2」と書かれている部分をクリックして下さい。
色が変わり、このレイヤーが非表示になります。

「艦」の左下が葉っぱで隠れてしまっていますね。
これはLayerの数字が大きいほうが手前側にくるという仕様によるものです。
葉っぱは後ろのほうがいいので修正しましょう。
「艦これ」の画像はLayer1にいます。このオブジェクトを掴んでLayer4に移動して下さい。
「艦」が葉っぱの前に来ました。
ついでにLayer3にあるLogo03のオブジェクトをLayer5に移動しておいて下さい。
再生時間を設定
再生してみてください。
タイムライン上を縦線が動きましたね。これが再生位置です。
右端の灰色のラインに再生位置が来たら再生が終わりました。
右端の灰色のラインが終了位置です。
それにしても再生時間短いですよね。長くしましょう。
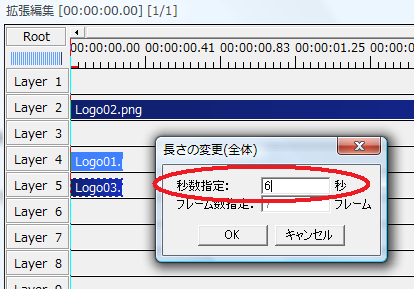
オブジェクトを右クリック、[長さの変更]をクリック。
秒数指定を6秒に設定します。OKで閉じる。
3つのオブジェクト全て6秒にして下さい。
再生してみると6秒になったことが確認できます。
絵は動かないですが。

映像に動きをつける
Logo01のオブジェクトをクリックして選択。
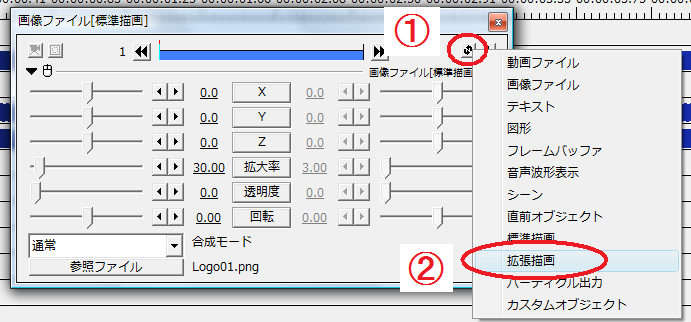
拡張編集ウィンドウ右上にあるリサイクルのマークみたいなボタンを押します。「+」の隣にあります。
[拡張描画]をクリック。設定できる項目が増えます。

「Y軸回転」の左の数字を「180」にする。
「Y軸回転」をクリックして「直線移動」をクリック。右側の数字が黒くなり変更できるようになります。
「Y軸回転」の右の数字を「0」にする。
再生して動きを確認して下さい。
「艦これ」の字がY軸を中心に回転しましたね。
オブジェクトの左端の時に180度回転した状態。
オブジェクトの右端の時に 0度回転した状態。
設定した数字はオブジェクトの各両端での状態を示します。
次の手順のため、設定を元に戻しておいて下さい。
「Y軸回転」をクリックして「移動なし」をクリック。
「Y軸回転」の左の数字を「0」にする。
中間点を体感
Logo01のオブジェクトの真ん中当たりを右クリックして[中間点を追加]をクリック。
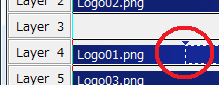
右クリックした位置に▼マークが付いて、選択した時の破線の領域も変わりました。
▼マークの位置が「中間点」と呼ばれるものです。

これを置くことでオブジェクトが仮想的に2個に分断されました。
仮想的に2個に分断されたことで、左半分と右半分、それぞれに対して拡張編集ウィンドウでの設定が出来るようになります。
実際に2個のオブジェクトに別れたわけじゃないので、移動したりする時は1個のオブジェクトとして移動したり出来ます。
最初は180度Z軸回転、中間点で0度、最後は90度Z軸回転となるよう設定してみましょう。
Logo01の左半分をクリックして選択。
拡張編集ウィンドウの上にあるタイムラインを見ると、左半分が水色になっていて左半分が選択されていることがわかります。
「Z軸回転」の左の数字を「180」にする。
「Z軸回転」をクリックして「直線移動」をクリック。
「Z軸回転」の右の数字を「0」にする。
Logo01の右半分をクリックして選択。
「Z軸回転」の右の数字を「90」にする。

中間点は掴んで移動することが出来ます。
移動して再生。を何度かやって中間点の感覚を掴んで下さい。
ひとしきり遊んだら中間点を削除しましょう。
タイムライン上のオブジェクトLogo01.pngの中間点を右クリックして[中間点を削除]をクリックします。
中間点が削除されます。
U字形の葉っぱを回転
U字形の葉っぱを回転させます。
Layer2上にあるLogo02を選択して、拡張編集ウィンドウを拡張描画に切り替えてください。
まずは全体を傾けます。次のように設定します。
Z軸回転: -18.00
次に2秒のところに中間点を作成して下さい。
拡張編集ウィンドウのタイトルバーにカーソル(赤い縦線)位置の時刻が出ているので
これで微調整してもいいですし、ダミーのオブジェクトを長さ2秒で作成して定規代わりにしてもいいでしょう。
オブジェクトの左半分をクリックして次のように設定します。
「Y軸回転」ボタンを押して[加減速移動]をクリック。
「Y軸回転」ボタンを押して[加速]を押してチェックマークを外します。
「Y軸回転」ボタンを押して[加減速移動]と[減速]にだけチェックマークがついていることを確認して下さい。
数値は次のように設定します。
Y軸回転: -180.00 → 0.00
オブジェクトの右半分をクリックして次のように設定します。
Y軸回転: 0.00 → 0.00
左半分では半回転して、中間点以降は回転しないようになります。
再生して動きを確認して下さい。
上のオレンジの船を回転
上のオレンジの船を回転させてみましょう。
Layer5上にあるLogo03を選択して、拡張編集ウィンドウを拡張描画に切り替えてください。
「Y軸回転」ボタンを押して[加減速移動]をクリック。
「Y軸回転」ボタンを押して[加速]を押してチェックマークを外します。
「Y軸回転」ボタンを押して[加減速移動]と[減速]にだけチェックマークがついていることを確認して下さい。
数値は次のように設定します。
Y軸回転: -540.00 → 0.00
再生して動きを確認して下さい。
回転がゆっくり止まっていくのがわかると思います。
わかりにくい場合はY軸回転の量を大きくしてやり直してみてください。
「艦これ」の文字を回転
「艦これ」の文字を回転させます。
ここではグループ制御を使って回転させてみましょう。
まずはLogo01、Logo03の拡張編集ウィンドウが拡張描画になっていることを確認しておいて下さい。
Logo01のZ軸回転は[移動なし]にして値も0.00に戻しておきます。
Layer3を右クリックして[メディアオブジェクトの追加] → [グループ制御]をクリック。
0秒開始に移動して、長さは1.45秒に設定します。(右クリックして[長さの変更])

作成したグループ制御の拡張編集ウィンドウで次のように設定します。
「Y軸回転」ボタンを押して[加減速移動]をクリック。
「Y軸回転」ボタンを押して[加速]を押してチェックマークを外します。
「Y軸回転」ボタンを押して[加減速移動]と[減速]にだけチェックマークがついていることを確認して下さい。
数値は次のように設定します。
Y軸回転: -180.00 → 0.00
再生して動きを確認して下さい。
グループ制御はグループ制御オブジェクトより手前のレイヤーにあるオブジェクト全てに対して操作を適用します。
試しにLogo3のY軸回転を止めてみると動作の意味がよくわかると思います。
全体を傾ける

上の船と「艦これ」の文字が真っ直ぐなままですね。これじゃダメダメですね。
U字形の葉っぱと同じく左に18度傾けたいと思います。
Layer3とLayer4の間にグループ制御を入れたいので、Layer4を右クリックし[レイヤーの挿入]をクリックします。
新しいレイヤーが挿入され、Layer4以降が下に移動されました。
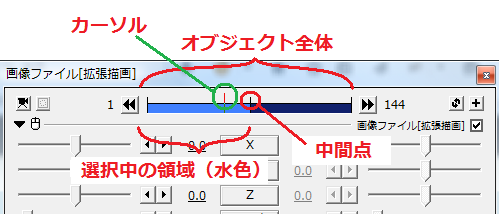
Layer4を右クリックして[メディアオブジェクトの追加] → [グループ制御]をクリック。
0秒開始に移動して、長さは6.00秒に設定します。(右クリックして[長さの変更])
次のように設定します。
Z軸回転: -18.00
このままではLayer3のグループ制御の設定がキャンセルされてしまうので、
「上位グループ制御の影響を受ける」にチェックマークを入れます。

再生して動きを確認して下さい。
オレンジの船が「艦これ」の文字にくっついたまま回転しているのがわかると思います。
ローカル座標系上で船が回転している状態になります。
これがグループ制御の効果です。

つづく
再生してみるとこんなのが出来たと思います。

長くなったのでここで一旦一区切り。
次回へ続きます。