AviUtl簡単チュートリアル2
これを作る!
前回の続きです。
続きから説明するので前回やってない人は前回のを見て下さい。
前回はここまで作成しました。

これをお手本として再現しようと考えています。
艦隊これくしょん -艦これ- 先行PV第壱弾(02:06)
ロゴがくるくるまわるやつです。
ということで今回の完成形がこちらになります。

素材の準備は必要なし
花吹雪と背景がありますが、これらは素材を使用していません。
AviUtl拡張編集の機能だけでここまで映像を作ることが出来ます。
いやすごいですねー。
ということで、素材の準備は必要ありません。
カメラの設定
最初にロゴ全体が手前から奥に移動しますが、これはオブジェクト全体を移動するより
カメラを移動したほうが簡単だと思います。
ということでカメラの設定を行います。
いきなりカメラと言われてもピンと来ない人が多いんじゃないでしょうか。(私はゲームプログラムで遊んでたんで当たり前の感覚になってました。)
そう、今まで作っていた映像は全部固定カメラで撮影した映像だったんです。(というイメージ)
今までカメラ固定して写ってる映像に合わせて物を配置していましたが、実はカメラを近づけたり離したり横を向けたり傾けたりできちゃうんです。そういうものなんです。
と、簡単にカメラの説明をしたところで作業に入ります。
Layer1のタイムラインを右クリックして[メディアオブジェクトの追加] → [カメラ制御] → [カメラ制御]をクリック。
カメラ制御オブジェクトが作成されます。
位置を0秒開始に移動して長さを1.45秒に設定します。
「Z」をクリックして、加減速移動、減速のみに設定します。値は次のように設定。
Z: -50.0 → -1024.0
するとX,Yも自動的に加減速移動、減速のみになります。
※これ以降は何度も再生して動きを確認しながら作業を進めるとわかりやすいと思います。
お手本を確認すると、カメラは「艦これ」の文字と上の船の間から始まって全体に移動していきます。
カメラの向きを「「艦これ」の文字と上の船の間」に設定しましょう。カメラを向ける目標座標を設定します。
目標Y: -90.0
なかなか良くなりました。でも最後にロゴの下が切れて元の位置に戻らないので、
目標座標を動かします。
「目標Y」をクリックして、加減速移動、減速のみに設定します。
目標Y: -90.0 → 0.0
このままだと一番近い時は、大きく見上げる形になってしまいます。カメラが常に水平に向くようにするため、
目標に合わせてカメラも同じだけ移動しましょう。
Y: -90.0 → 0.00
らしくなってきました。 ロゴ部分は完成です。
空のグラデーション
背景を作っていきます。
作業領域がほしいのでLayer1を右クリックして[レイヤーの挿入]を実行して、
空のレイヤーを4つ作って下さい。
Layer5以降は今は邪魔なのでLayer*の部分をクリックしてレイヤーごと非表示にしておくといいでしょう。
最初は空から作ります。
Layer1のタイムラインを右クリックして[メディアオブジェクトの追加] → [図形]をクリック。
円オブジェクトが出来ます。白い円が表示されます。
次のように設定します。
図形の種類: 四角形
Y: -80.0
サイズ: 640
縦横比: -61.0
この白い四角が空になります。グラデーションで塗りつぶしましょう。
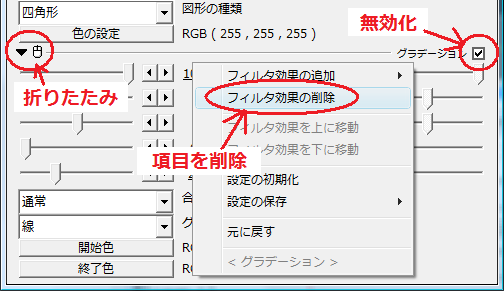
拡張編集ウィンドウの右上にある「+」をクリックして[グラデーション]をクリック。
グラデーションの設定項目が追加されます。
次のように設定します。
開始色: 33,2,113
終了色: 255,43,82
幅: 290
なんか夕焼け?朝焼け?空っぽくなりました。
追加されたグラデーションの設定項目は右上のチェックマークを外すと無効に出来ます。
設定項目そのものの削除は、グラデーションの設定項目の開いているところを右クリックして[フィルタ効果の削除]をクリックすると消えます。

水面を作る
Layer3に海面を作ります。
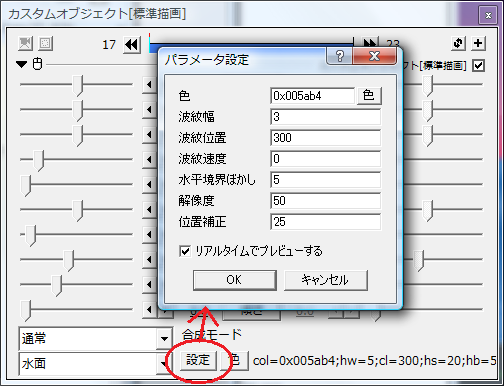
Layer3のタイムラインを右クリックして[メディアオブジェクトの追加] → [カスタムオブジェクト]をクリック。
集中線のオブジェクトが作成されます。集中線が付くとスピード感出ますね。
左下の「集中線」を「水面」に変更してください。
一気にらしくなりましたね。では細かく調整していきます。
とりあえず水位が高すぎるので下げます。
Y: 17.0
波の方向もいまいちなので。
方向: 30.0
もうちょっと調整してみます。
左下の「水面」の右にある「設定」ボタンをクリック。
さらに設定ができるので次のように入力。
波紋幅:3
波紋速度:0
遠景の水面なので波は大きく動いてほしくないですね。

雲を作る
Layer2に雲を作ります。
Layer2のタイムラインを右クリックして[メディアオブジェクトの追加] → [カスタムオブジェクト]をクリック。
左下の「集中線」を「雲」に変更してください。
これもあまり激しく動いてほしくないですね。
速度:0.0
濃さ:63.0
こんなところでしょうか。
朝日?夕日?を作る
Layer4に太陽を作ります。
Layer4のタイムラインを右クリックして[メディアオブジェクトの追加] → [カスタムオブジェクト]をクリック。
左下の「集中線」を「フレア」に変更してください。
調整していきましょう。
Y: -4.0
透明度: 17.5
色: 255,130,0
背景完成です。
タイムラインで表示時刻を調整
お手本を見ると背景は途中から表示されるようになっていますね。
表示させるタイミングをタイムラインで調整します。
ひとつひとつ調整してもいいのですが、ここではグループ化を使ってみましょう。
先ほど作成した背景のオブジェクト4つの左端を1列に揃えます。揃える時刻はどこでも構いません。
Ctrlキーを押します。押したまま4つのオブジェクトをクリックします。水色に変わりましたね。
Ctrlキーを離さずにそのまま右クリックして[グループ化]をクリック。
4つのオブジェクトがグループ化されました。これで4つ一度に移動などが可能になります。
この状態で右クリックして長さの変更を行ってください。長さは後で微調整するので適当で構いません。
4つ全て同じ長さに揃いました。
オブジェクト1個ずつ合わせるより簡単に出来ますね。
4つのオブジェクトのうちどれかひとつの右端あるいは左端を掴んで長さを変えてみてください。
4つ全部いっぺんに変わるようになりました。端部が不揃いのまま同じ操作をするとどうなるかは各自確認して下さい。
では調整をしましょう。
オブジェクトの左端を3.75秒のところに移動してください。
移動したら右端を6.00秒の位置(ロゴのオブジェクトの右端と同じ位置)に合わせます。
背景をフェードイン
途中から背景が表示されるのはいいのですが、お手本では黒から滑らかに切り替わっています。
黒からのフェードインなわけなので、AviUtl拡張編集のフェードイン使えば良さそうです。
だがしかし、使い方がよくわからなかったので今回は別の方法を使いました。
Layer5を右クリクして[レイヤーの挿入]をして下さい。
Layer5に図形オブジェクトを配置します。
オブジェクトの左端は3.75秒。(背景オブジェクトの開始位置と同じ。)
右端は5.00秒にします。
次のように設定して下さい。
図形の種類: 背景
色: 0,0,0
「透明度」をクリックして「直線移動」をクリック。
透明度: 0.0 → 100.0
ちょっと強引ですがフェードインが出来ました。
そろそろAviUtlのメインウィンドウでの再生が重くなってきましたね。
桜吹雪をパーティクルで作る
お手本を見ると桜吹雪が舞っています。これも再現しましょう。
パーティクルで再現します。
Layer6を右クリックしてレイヤーを2つ挿入して下さい。
Layer6のタイムラインを右クリックして[メディアオブジェクトの追加] → [パーティクル出力]をクリック。
オブジェクトの長さを適当に広げておいて下さい。時間を長くしたほうが設定結果を確認しやすくなります。
白くて大きな丸が落下するパーティクルが作成されました。サクラっぽくしていきましょう。
まずは色と形を調整。
サイズ: 12
縦横比: 38.0
色: 255,210,210
「3Dランダム回転」にチェックマークを入れます。
これでだいぶサクラらしくなりましたね。
さらに調整します。
出力頻度: 40.0
出力速度: 310.0
加速度: 18.0
出力方向: -117.0
拡散角度: 58.0
「終了点ですべて消えるように調節する」のチェックを外す。
場所を調整します。
X: -350.0
Y: 210.0
出来ましたが、ちょっとボリュームが足りないのでもうひとつパーティクルを配置します。
Layer6に作成したパーティクルのオブジェクトを右クリックして[コピー]をクリック。
Layer7のタイムライン上で右クリックして[貼り付け]をクリック。
同じ設定のパーティクルがもう一個出来ました。
全く同じなのでLayer6の方のパーティクルを少し調整して、遠くにあるように見せてみます。
X: -464.0
Y: 71.0
サイズ: 9
出力頻度: 100.0
なんとなく奥行きが出てきました。
表示するタイミングを調整します。
2つのパーティクルのオブジェクトの左端は1.25秒に合わせます。
右端はロゴと同じく最後まで引っ張ります。
最終フレームの位置を調整
再生するとオブジェクトの右端まで来ても再生が終わらない。ということはありませんか?
再生終了位置である「最終フレーム(灰色の縦線で表示される)」は作業中にオブジェクトがはみ出すと、自動的に右に移動してオブジェクトが全て再生されるように調整されます。
作業をしているとどんどん右に移動していくので、作業終了後はいつの間にか後半が真っ黒な動画になってしまいます。
編集作業が終わったら「最終フレーム」を調整しましょう。
タイムライン上のオブジェクトのない位置で右クリックします。
[範囲設定] → [最後のオブジェクト位置を最終フレーム]をクリック。
「最終フレーム(灰色の縦線)」がオブジェクトの右端に移動しました。
再生すると最後の真っ黒がなくなっていることが確認できます。
動画ファイルを出力
メインウィンドウのメニューから[ファイル] → [AVI出力]をクリック。
「ビデオ圧縮」は「未圧縮」や「UtVideo RGB VCM」などおこのみで設定します。
作成したAVIは他の動画につなげたりして使用すると思うので、なるべく未圧縮か可逆圧縮の圧縮方法を使用することをおすすめします。
ここで出力されるAVIファイルのサイズは大きくても気にする必要はありません。(出力サイズが2GBを超える場合はプラグインを入れましょう。)
「保存」をクリックするとAVIファイルの出力が開始されます。
これでようやく完成です!
お疲れ様でした
作った動画は自分の動画作品につなげて使用するとカッコよく活用できると思います。素材の画像も自分で作ったものに差し替えてみるのも面白いかもしれません。
編集が終わったら最後に「つんでれんこ」などで圧縮すると画質低下をおさえて公開することが出来ます。
作成した動画を公開する際は、使用した素材の利用規約に注意してください。
完成したものがこちらになります。
時間が短すぎるせいか、再生し直すと前半がスキップされます。
再生し直す場合はページをリロードして下さい。
「初心者による初心者のためのAviUtl拡張編集入門」ということで書いてみましたが、いかがだったでしょうか。
読まれた方の動画作成作業の役に立てたら幸いです。
AviUtlの入門サイトは多いんですがどれも動画編集に関するものばかりでオブジェクトの操作に関する情報が少ない気がしました。 優れた機能がまだ埋もれてて気付かれてないような気がします。UIを今風にすればかなり改善されそうな気がしますが…などと言っても仕方ありませんね。 また気が向いたら何か書くと思います。